 There are a couple problems with adding a YouTube subscribe button to your website and I’m going to cover those problems in brief detail.
There are a couple problems with adding a YouTube subscribe button to your website and I’m going to cover those problems in brief detail.
First off, here’s a link to create a YouTube subscribe button.
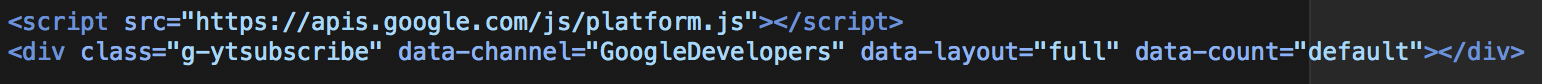
You will see the basic code similar to this:

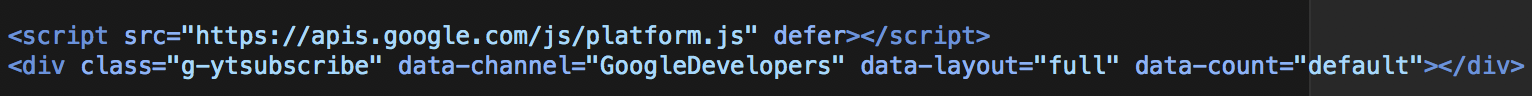
The first problem with this code is that it calls an external JavaScript file. If you don’t already have your site set up to defer loading of JavaScript files, internal, or external, then you’ll need to add “defer” to this script as it’s not needed before rendering the content of your page, as shown below:

The second problem you’ll have with inserting this code into your page is that the JavaScript provided by the external script adds two images to your website.
(you can see my question about this on WordPress.org, where we initially thought it was an image optimizer plugin that we installed: Why is ssl.gstatic adding spacer.gif and border_3.gif to my website?)
You can verify this by doing a GTmetrix speed test. The following two images will probably show up in the “Specify Image Dimensions” section of the test results:
https://ssl.gstatic.com/s2/oz/images/stars/po/bubblev1/border_3.gif (Dimensions: 1 x 1) (3 uses)
https://ssl.gstatic.com/s2/oz/images/stars/po/bubblev1/spacer.gif (Dimensions: 1 x 1) (13 uses)
The dimensions of these images are only 1pixel, but the dimensions have not been set in the html of the tag and on top of that, it takes two more http requests in order to ‘display’ the images on your site.
After adding the script to a website for a customer, we noticed that the website took a “hit” on page speed, and that’s why we investigated further. The “hit” was not large, but we investigate every possible aspect that can slow our websites down and remove or improve them if they are not absolutely critical.
Hopefully this article has helped you to identify the two major problems with inserting a YouTube subscribe button on your website. And maybe this will give you some insight into the other aspects of your site that could be slowing it down.
In our experience with improving clients websites we’ve found that the developers that ignore the small “cuts” usually end up with a website that dies a slow death from 1,000 cuts. Don’t be one of them, stay on top of the small things that slow down the site even if it’s not noticeable to the page viewer, because if you head down that path eventually you will have a very slow website that will be very difficult to bring back up to speed.

